2013年6月11日を以ってTwitterのAPI(※)の古いバージョンが停止されました。
(※…プログラムから別のプログラムを使用するための仕組みのこと。今回の場合はクライアントアプリとTwitterのサーバとの間での情報のやり取りの仕組みのことです)
それに伴って、新しいバージョンのAPIに対応できていない、古いTwitterクライアント(P3やShootingStarなど)は使えなくなってしまいました。
ほとんどのソフトはすでに対応済みではありますが、開発終了を名言しているソフトもありますので、そういう場合はあきらめて別のクライアントを使ってください。
どうしてもこのソフトがいいんだ!って場合は作者に100万円くらい金を渡せばもしかしたら対応してくれるかもしれませんが。
そして、それと共にもうひとつ、使えなくなってしまったものがあります。
ブログなんかのWebサイトで、最新情報をお知らせするために自分のタイムラインのパーツ(ウィジェットと呼びます)をサイト上に貼りつけているのを見たことはありませんか?
クライアントの場合は開発元が切り替えを繰り返しアナウンスしていたため、古いバージョンのものが使えなくなることを知っていた人も多いかもしれませんが、実はこちらのウィジェットも古いバージョンのものは使えなくなり、現在は表示されなくなってしまっています。
新しいバージョンに対応したウィジェットがリリースされているので、次の手順で簡単に作りなおすことができます。
そんな手間もかからないのでサクッとやってしまいましょう。
1. https://twitter.com/settings/widgetsにアクセスします
するとこんな感じのページが出てくるので、

右上の「新規作成」ボタンをクリックして次に進みましょう
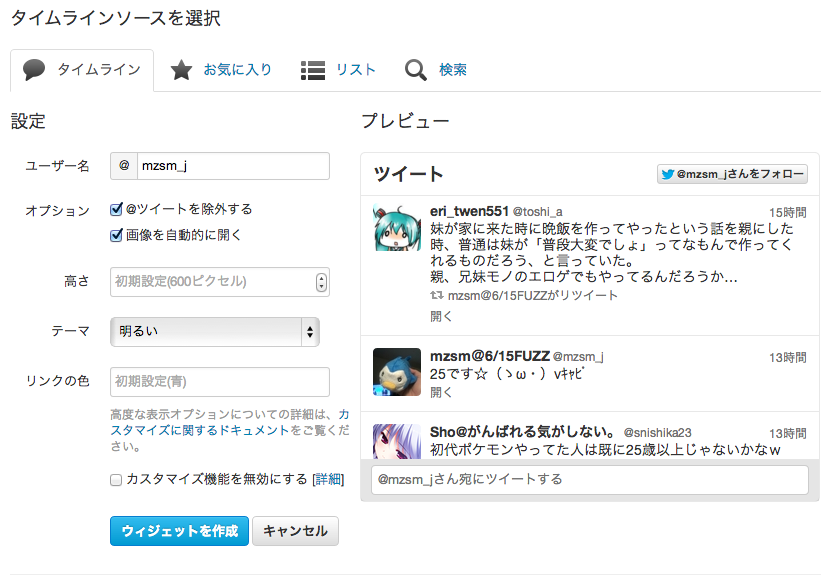
2. 表示したい内容、デザインなどを決めます
表示できる内容は、誰かひとりのユーザー(自分以外でもOK)のツイート、誰かひとりのユーザーのお気に入り、自分が保存しているリスト、キーワードでの検索結果が選べます。

以前のウィジェットでは色を細かく選べましたが、今回は白か黒の2択です。暗めの背景のページでは黒を選ぶとまぶしくないです
望みどおりのものができたら「ウィジェットを作成」ボタンをクリックして次へ進みます。
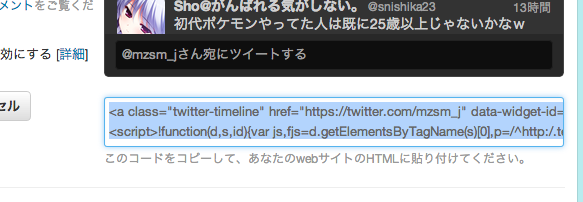
3. 生成されたコードをHTMLに貼っ付けます
すると、画面の右下にウィジェットのコードが出力されるので、今までのウィジェットのコードを消して、新しいものと置き換えましょう。

あとは置き換えたページを更新して、ちゃんと表示されるか確認すれば完了です。おつかれさまでした!
新しいウィジェットはこんな感じで表示されます
↓
@mzsm_j からのツイート
もっと詳しいことについては、Twitterの開発者向けサイトに載っているのでそちらを御覧ください。
今までよく見ていたサイトでTwitterのタイムラインが表示されなくなっているのを見たときは、そのサイトの作者の人に、このページでもTwitterの開発者向けサイトのページでもいいので、新しいウィジェットへ切り替える方法を教えてあげるといいと思います
コメントする